Notre région se trouve sur l’une des zones géologiquement les plus actives du monde. Située à la jonction de plusieurs plaques tectoniques, elle est sujette à une activité sismique fréquente, incluant des tremblements de terre d’intensité variable.
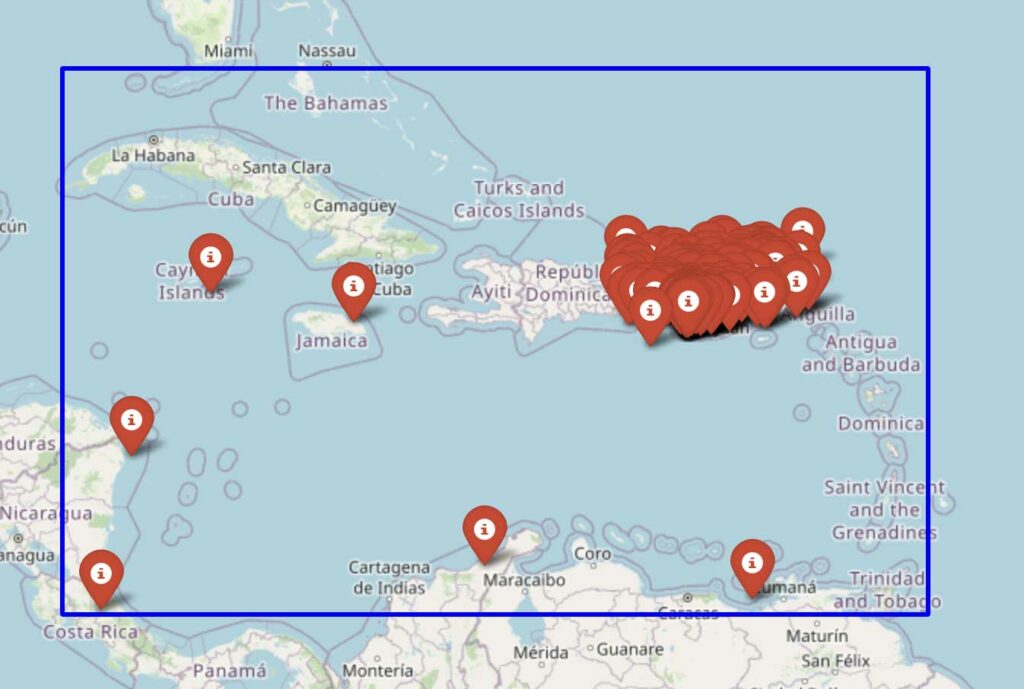
Cette carte permet d’afficher en temps réel tous les tremblements de terre enregistrés dans la région.
Passons au code
L’objectif est de récupérer les données du mois de l’USGS américain via leur API, de trier les événements qui sont répertoriés dans une zone précise (la Caraïbe donc) et d’afficher les données sur un fond de carte avec des repères. Voici le résultat final :

Nous allons d’abord importer les librairies utiles pour le projet.
import requests
import folium
from folium import Rectanglerequest est la librairie qui nous permet de nous brancher sur l’API. folium est la librairie qui va gérer la carte et les repères
et Rectangle est une classe de folium qui permet de dessiner un rectangle sur la carte.
Pour récupérer les données nous allons nous brancher sur l’API de l’USGS, celle-ci est accessible via l’url suivante :
url = "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"Prochaine étape : définir la zone qui nous intéresse. Pour limiter le poids des requêtes, nous allons nous limiter à la zone Caraïbe. Les variables suivantes représentent les coordonnées géographique :
# Limites géographiques pour la région Caraïbe
min_latitude = 10.0 # Exemple de latitude minimale
max_latitude = 25.0 # Exemple de latitude maximale
min_longitude = -85.0 # Exemple de longitude minimale
max_longitude = -60.0 # Exemple de longitude maximaleLibre à vous de modifier ces coordonnées selon vos besoins.
Nous passons maintenant à la librairie folium qui va permettre de créer concrètement la carte centrée sur la Caraïbe :
# Créer une carte centrée sur la région des Caraïbes
caribbean_map = folium.Map(location=[15.0, -75.0], zoom_start=5)Des coordonnées 15.0, -75.0 donnent le centre de la carte, le zoom la largeur.
Pour mieux symboliser la zone d’intérêt, nous allons dessiner un rectangle coloré sur le fond carte. Pour cela nous définissons un Rectangle qui va utiliser les variables de zone définies plus haut, et l’ajouter à la Map.
# Ajouter un rectangle représentant la zone des Caraïbes
Rectangle(
bounds=[[min_latitude, min_longitude], [max_latitude, max_longitude]],
color='blue', # Couleur du bord
fill=False # Pas de couleur de remplissage
).add_to(caribbean_map)`Nous souhaitons maintenant récupérer les data de l’USGS, via l’API déjà définie. Nous allons créer la variable response et lui affecter les résultats de la requête sur l’URL.
# Récupérer les données des tremblements de terre
response = requests.get(url)Avant d’enchainer, une petite vérification que la requête a été acceptée (une API peut être surchargée etc).
if response.status_code == 200:
data = response.json()Le code 200 correspond à une réponse « OK » d’une page web.
Maintenant nous allons devoir itérer dans les milliers de réponses pour ne choisir que les événements qui rentrent dans notre cadre. C’est sans doute la partie la plus complexe du script :
for feature in data['features']:
properties = feature['properties']
geometry = feature['geometry']
# Extraire les coordonnées du tremblement de terre
longitude, latitude, _ = geometry['coordinates']
# Vérifier si les coordonnées se trouvent dans les limites de la Caraïbe
if (min_latitude <= latitude <= max_latitude) and (min_longitude <= longitude <= max_longitude):La boucle for permet de vérifier tous les événéments (leurs features et properties), d’en extraire la longitude et latittude, puis de vérifier si chaque tremblement de terre a eu lieu dans le rectable défini auparavant (la Caraîbe). Pour plus de détails voir ici : https://python-visualization.github.io/folium/latest/
Une particularité du code :
longitude, latitude, _ = geometry['coordinates']le symbole » _ » représente un troisième paramètre, mais qui n’est pas utilisé dans notre exemple (ici il représente la profondeur du phénomène). Pour raison de clarté nous l’ajoutons quand même.
Maintenant nous ajoutons les marqueurs à la carte via folium.Marker(). Et chaque marqueur aura un popup rouge.
# Ajouter un marqueur avec une popup contenant des détails
folium.Marker(
location=[latitude, longitude],
popup=(f"Location: {properties['place']}, "
f"Magnitude: {properties['mag']}, "
f"Time: {properties['time']}"),
icon=folium.Icon(color="red")
).add_to(caribbean_map)
else:
print("Erreur lors de la récupération des données")Il ne nous reste plus qu’à ajouter la création du fichier html qui portera la carte.
# Enregistrer la carte dans un fichier HTML
caribbean_map.save("caribbean_earthquakes_with_boundary.html")Et voilà. En ouvrant le fichier html créé par le script vous pourrez voir toute l’activité du mois mise à jour et sur un fond de carte.
Le code complet :
import requests
import folium
from folium import Rectangle
# URL pour récupérer les tremblements de terre du dernier jour
url = "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"
# Limites géographiques pour la région des Caraïbes
min_latitude = 10.0 # Exemple de latitude minimale
max_latitude = 25.0 # Exemple de latitude maximale
min_longitude = -85.0 # Exemple de longitude minimale
max_longitude = -60.0 # Exemple de longitude maximale
# Créer une carte centrée sur la région des Caraïbes
caribbean_map = folium.Map(location=[15.0, -75.0], zoom_start=5)
# Ajouter un rectangle représentant la zone des Caraïbes
Rectangle(
bounds=[[min_latitude, min_longitude], [max_latitude, max_longitude]],
color='blue', # Couleur du bord
fill=False # Pas de couleur de remplissage
).add_to(caribbean_map)
# Récupérer les données des tremblements de terre
response = requests.get(url)
if response.status_code == 200:
data = response.json()
for feature in data['features']:
properties = feature['properties']
geometry = feature['geometry']
# Extraire les coordonnées du tremblement de terre
longitude, latitude, _ = geometry['coordinates']
# Vérifier si les coordonnées se trouvent dans les limites de la Caraïbe
if (min_latitude <= latitude <= max_latitude) and (min_longitude <= longitude <= max_longitude):
# Ajouter un marqueur avec une popup contenant des détails
folium.Marker(
location=[latitude, longitude],
popup=(f"Location: {properties['place']}, "
f"Magnitude: {properties['mag']}, "
f"Time: {properties['time']}"),
icon=folium.Icon(color="red")
).add_to(caribbean_map)
else:
print("Erreur lors de la récupération des données")
# Enregistrer la carte dans un fichier HTML
caribbean_map.save("caribbean_earthquakes_with_boundary.html")
Contact :
Jacques.nxt@gmail.com
ESEC. SUP DE PUB. PUBLICARA. ATELIER INTERNET. GMBC. GUERILLA. ODYSSEE BBG. TM DESIGN. NXT
Design. Stratégie. Code.
Ma carrière se distingue par une forte capacité à anticiper les courants futurs, à embrasser le changement, et à façonner les outils de communication en puissantes leviers stratégiques. Fort d’une trajectoire jalonnée de défis relevés et de succès emblématiques depuis 1994, j’ai cultivé une expertise sans pareille dans la conception de messages et d’identités visuelles qui résonnent avec profondeur et persistance.
Je travaille dans une fusion d’art et de stratégie, grâce à ma compréhension profonde des narratifs visuels et d’une maîtrise technique qui me permet de naviguer avec aisance entre les différentes technologies : digital, IA, code, marketing, print, motion design… Ma polyvalence s’ancre dans une vision directrice où chaque choix esthétique et chaque mot s’inscrit dans une démarche stratégique globale.
À travers chaque projet, mon ambition a toujours été de dépasser les attentes, de transformer les défis en opportunités et de guider les marques vers de nouveaux horizons. Mon parcours est une quête continue d’excellence, un engagement à repousser les limites de la créativité pour révéler et magnifier l’essence unique de chaque partenaire.